Если вы читаете различные материалы по оптимизации конверсии, вы уже знаете, что один из базовых принципов заключается в том, чтобы поднимать повыше на странице те блоки, которые важны для пользователя.
Как определить, что для пользователя «важно» — это сам по себе сложный вопрос, но один из методов этого — так называемые «тепловые карты» или карты взаимодействия.
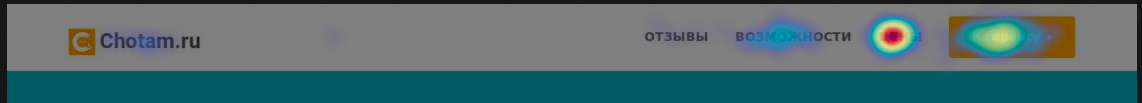
И вот мы в очередной раз медитировали над тепловой картой главной страницы продвигаемого нами сервиса, выглядела она так (это кусочек, который привлек внимание).

Что вы здесь видите?
Мы увидели, что блок с ценами (это там, где большое красное пятно) очень важен для наших посетителей, ведь они кликают на него в меню чаще всего.
И в полном соответствии с тем, что рекомендую — попробовали поднят цены в самый верх. Сразу под hero-юнитом у нас стал размещаться блок с ценами. Ествественно, запустили тестирование — старый вариант вместе с новым — где цены подняты вверх.
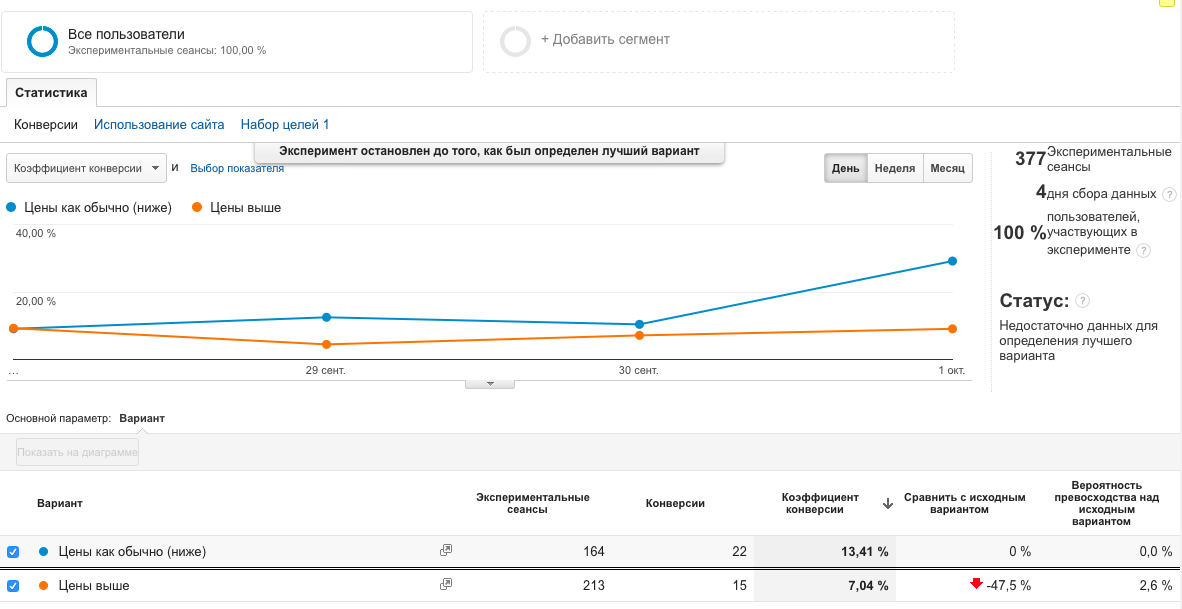
И получили жуткий провал — см. ниже. Мы даже остановили этот эксперимент раньше, чем набралось достаточно статистики, потому что было очевидно, что результаты провальные.

В целом, я думаю это объяснимо с точки зрения обычной логики.
Ранее, у нас блок цен был в самом низу. То есть сначала человек прокручивали возможности сервиса, отзывы, и наконец видел цены, понимая уже примерно, что он получит.
Теперь же блок цен шел сразу за заглавным блоком (hero-unit), из которого было только общее представление, что делает сервис, мало деталей и сразу цены. Логично, что конверсия снизилась.
Вобщем, принципы — принципами, но обязательно надо тестировать любую идею.
