Все руководства по созданию лендингов говорят о том, что вместо того, чтобы перечислять, что ваш сервис «делает», нужно говорить о том, какие возможности это дает клиентам, чем выгодно его использование.
Поскольку у нас есть свой собственный сервис, который отслеживает комментарии в соцсетях, мы решили протестировать эту «аксиому» на нем.
Обратите внимание: начало этой статьи было написана изначально в 2016-м году и по результатам теста одного конкретного варианта, но с тех пор мы неоднократно проводили и далее подобные тесты — поэтому дочитайте до конца.
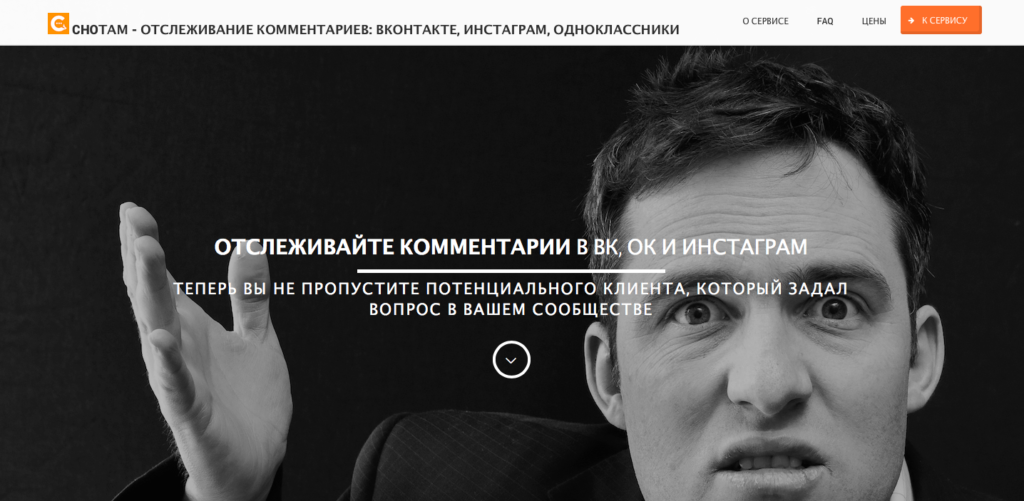
Вот так выглядела верхняя часть лендинга до эксперимента. Мы пытались адресовать конкретную боль наших потенциальных клиентов: они пропускают комментарии в соцсетях — то есть им задают вопросы в сообществе, а они этого не видят. А когда видят — уже поздно. Отсюда картинка с этим стрессированным мужиком.

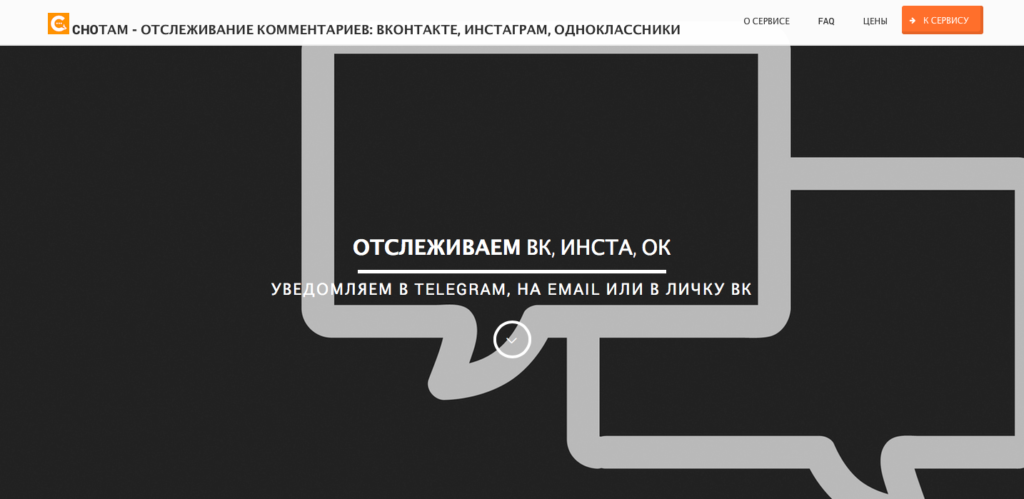
Параллельно была запущена экспериментальная версия, которая «тупо» рассказывала — что сервис делает. Чего отслеживает, куда уведомляет. Соответственно и картинка была заменена на какую-то достаточно примитивную, которая просто как-то соотносилась с отслеживанием комментариев.

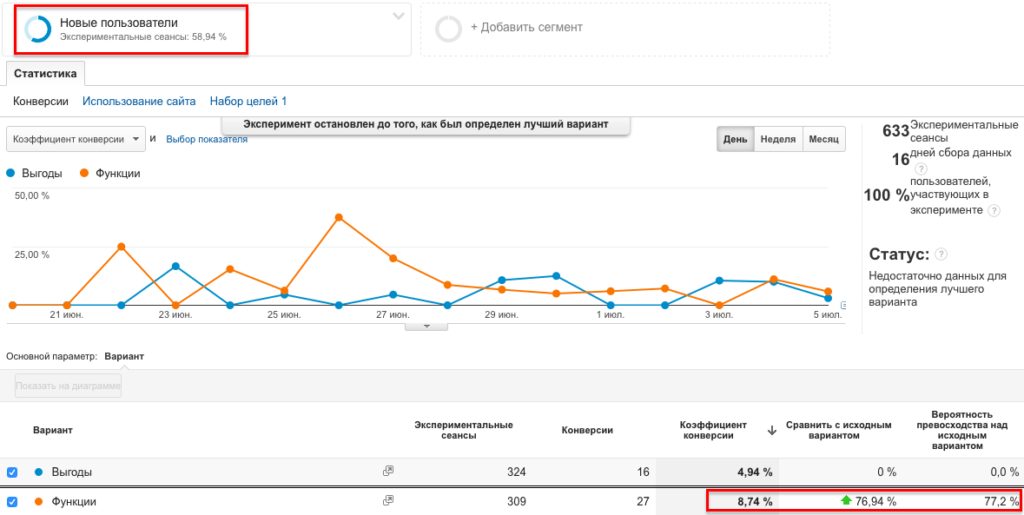
Честно говоря, мы были убеждены, что второй вариант будет абсолютно провальным. Однако же получили такой результат:

Победил вариант, направленный на функции, а не на выгоды.
Тут надо сделать пару дополнительных пояснений.
Почему вверху выбран сегмент «новые пользователи» — потому что они дают больше всего конверсий. Повторные заходы на сайт делаются для логина в сервис, и конверсии там минимальны.
Как вы видите — статистически данных маловато, то есть 95%-порога мы не достигли, НО — вероятность 77,2% повышения конверсии на 76,94% — это достаточно сильная цифра, нас она в тот момент уже устраивала, и мы просто двинулись дальше, тестировать другие идеи.
Почему так получилось — ну тут можно много теоретизировать на этот счет. Мы остановились на предположении, что люди, которые приходили к нам на сайт, они уже сами понимали свою боль, им не надо было «продавать» необходимость ее решения. Они сами понимали, что проблему надо решать, и в поисках решения им нужны были конкретные подробности — что конкретно делает сервис и как. Второй вариант этот ответ им дал.
Следующие попытки
Естественно, мы не успокоились, и периодически делали разные «подходы к проблеме»
Наш проект развивался, менялось само оформление лендинга на сайте (не раз).
Была такая версия:

Была и такая:

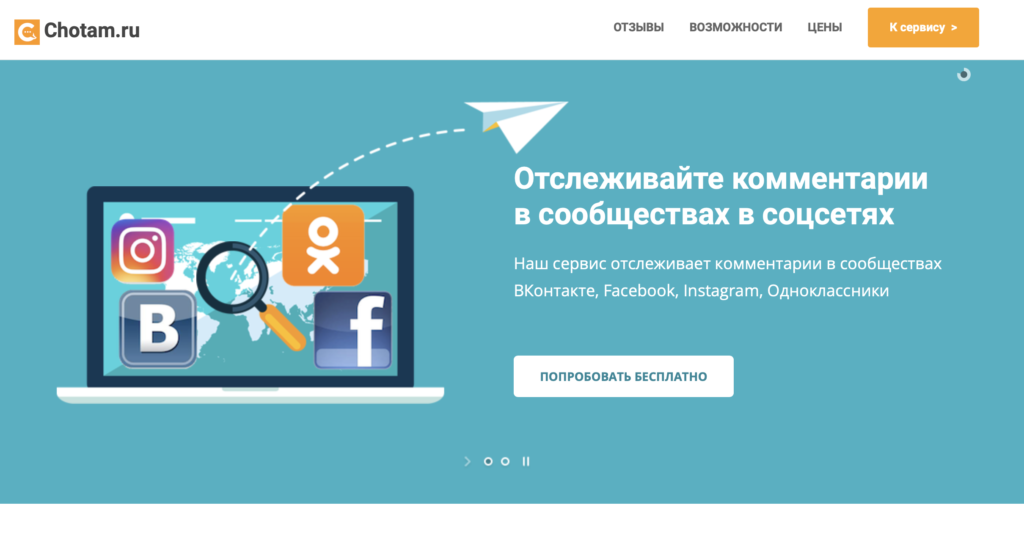
Затем был редизайн и стало так:

Периодически, мы проводили очередной тест, что если мы заменим описание того, что делает наш сервис (отслеживание комментариев) на выгоды от его использования.
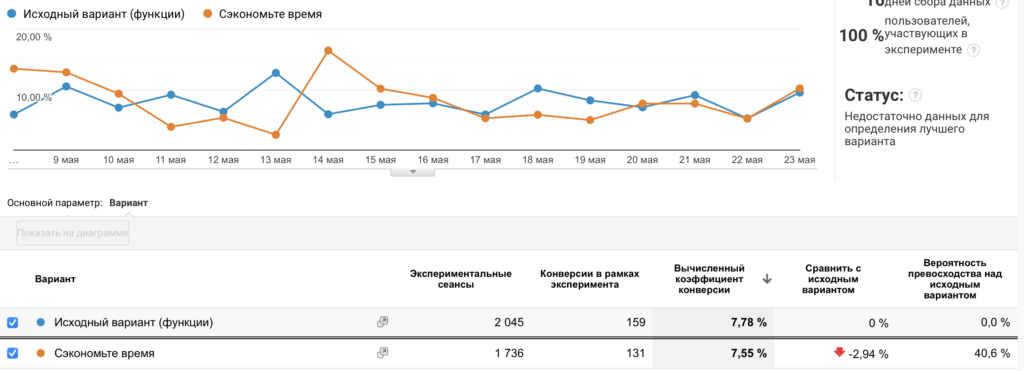
Вот результаты следующего тестирования — в качестве выгоды говорили об экономии времени (победили функции):

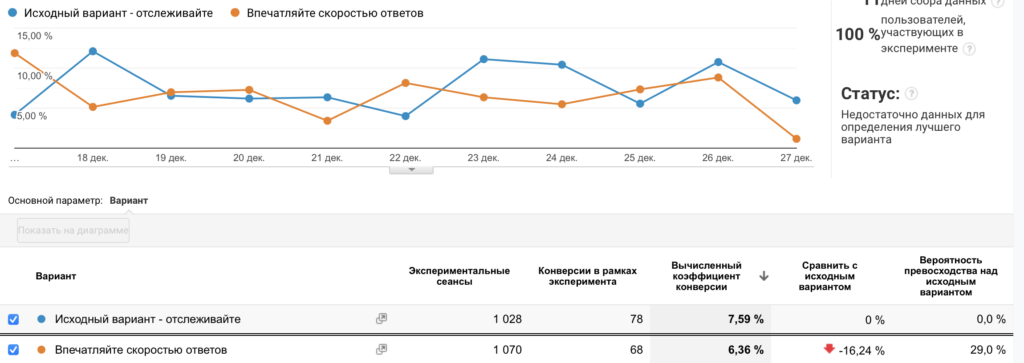
Еще одна попытка — в данном случае вместо «отслеживайте комментарии» (функции) — говорили о конечном результате как выгодге — «впечатляйте клиентов скоростью ответа» (снова победил функциональный заголовок).

И вот с какой-то очередной попытки нам удалось сделать вариант, где выгода побеждает функциональность. В данном случае коммерческая ценность результата для нас столько велика, что мы решили замазать конкретную формулировку, которую мы использовали.

Выводы
- Аксиомы работают не всегда
- Копирайтинг — важен, что именно вы пишете в выгодах тоже влияет на результат
- Тестируйте! Как бы вы не были уверены — тестируйте!
